Speed is what we need! Deze populaire uitspraak dekt eigenlijk wel de lading. Snel of nog sneller graag. Niemand vind wachten fijn. Websites die 5 seconden of meer tijd nodig hebben om de content te laten zien is niet wat bezoekers willen. Het is op een mobiele telefoon veel moeilijker om je website snel te laden dan op een desktop.
Page speed, de laadsnelheid van een website of webshop is belangrijk. Het wordt eigenlijk steeds belangrijker. Resultaten op de mobiel zijn leidend voor je scores. Google gaat mede hierop je ranking in de zoekmachine bepalen. Dus als je website traag is geeft dit een negative ervaring voor de bezoeker.
Dit is ook een van de redenen waarom mijn website recentelijk geheel is vernieuwd met de nieuwste technieken. Ik wil laten zien dat de manier hoe een website is gebouwd een groot verschil kan maken. Mijn website gaan we gebruiken als case om je de verschillen te laten zien.
Het probleem
De grootste tekortkoming van mijn oude website was de laadsnelheid op mobiele telefoons . Het kon wel tot 5 seconden duren voordat alle content was ingeladen en zichtbaar was voor de bezoeker. Dat willen we natuurlijk niet. Het belangrijkste is dat een bezoeker binnen 1 seconde beeld heeft.
Meten is weten
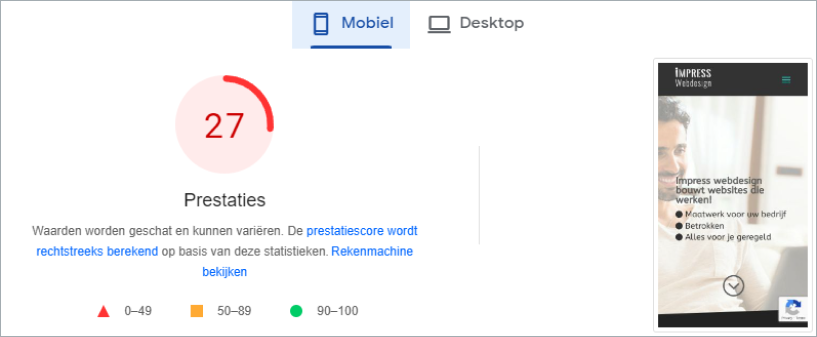
Met erkende meettools wil ik laten zien wat de verschillen zijn tussen mijn oude en mijn nieuwe website. Hiervoor zijn verschillende meet momenten gebruikt om een zo betrouwbaar mogelijk beeld te krijgen. De Meet tool van Google pagespeed werkt met een scores. 100 is de maximale score. Mijn oude website heeft voor mobiel een score van 27.
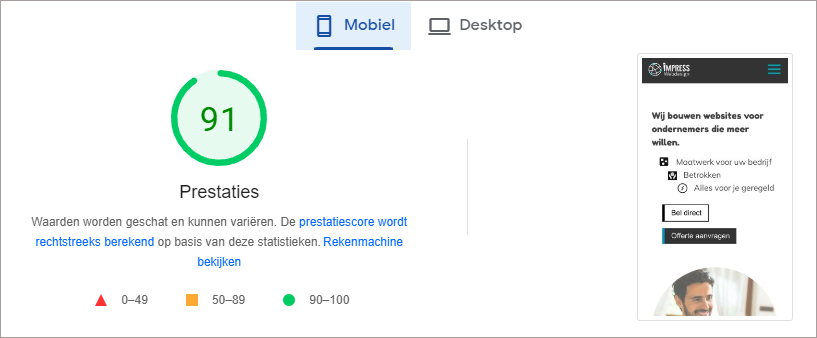
Voor de nieuwe website is de score mobiel 91. Een duidelijk verschil dus.
Waar komt het verschil vandaan?
De oude website was gebouwd met een template. Wat is een template? Een template kun je vergelijken met een kant en klaar huis dat voor zoveel mensen ‘passend’ is gemaakt. Het nadeel van dit kant en klare huis is dat het tegelijkertijd veel ingebouwde ballast heeft die je nooit allemaal nodig hebt. Daardoor wordt de website onnodig zwaar belast wat als effect heeft dat de website traag wordt.
Voor de nieuwe site ben ik begonnen met een blanco framewerk, een kaal casco huis, om in de ‘huis’ termen te blijven. Vanuit dit framewerk wordt de website opgebouwd met alleen de functionaliteiten en wensen die nodig zijn. Een custom made website is dus te vergelijken met een maatwerk huis zoals jij dat wenst.
Deze manier van bouwen geeft voordelen
Verschillende factoren bepalen de score
Laten we wat dieper op de scores ingaan. Die scores zijn gebaseerd op verschillende factoren.
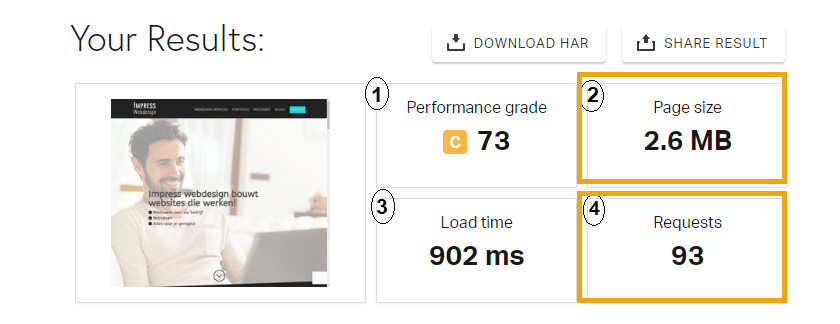
Met onderstaande meetresulaten uit Pingdon wil ik in onderstaand voorbeeld waarde 2 en 4 uitlichten. De 2e waarde geeft de pagina grootte aan en de 4e waarde het aantal script opvragingen.
Bij waarde 2 zie je duidelijk dat de nieuwe site een stuk lichter is geworden. De pagina grootte is afgenomen van 2.6 MB naar 1.8 MB. Dat is dus een deel van ballast die is verminderd. Bij waarde 4 is te zien dat het aantal requests is afgenomen en zelfs is gehalveerd. (requests zijn opvragingen die ook vertragend werken) Dit wil je ook zo laag mogelijk houden.
De tools die gebruikt zijn Google pagespeed insights, Lighthouse en Pingdom.
Conclusie
De manier van je “huis” bouwen is dus uiterst belangrijk voor de snelheid van je website. De score op de mobiel is verbetert van 27 naar 91 op een score schaal van 100. Dit resulteert in een snellere manier van laden, hogere ranking in de Google zoekmachine en niet te vergeten een blije bezoeker.
Wil je weten wat Impress voor jouw website kan betekenen of wil je meer weten over laadsnelheid verbetering?
Bel of mail mij voor een vrijblijvend gesprek.