Laadsnelheid website traag door video’s.
Recentelijk werd ik door een klant benaderd over een van zijn websites. De laden van de website duurde in zijn ogen te lang. Ok, wanneer is een website te traag? Daar zijn diverse getallen en meningen over te vinden op het internet, maar je merkt het zelf wanneer je een webshop of website bezoekt. Meer als 10 seconden ervaart men als echt teveel. Zelf heb ik de regel, maximaal 5 seconden, maar onder de 3 seconden is beter.
Doormeten van de website
Als eerste begin ik dan met het doormeten van de website. Dit doe ik op verschillende momenten en met meerdere tools om een zo goed mogelijk beeld te krijgen.
Zo krijg ik in beeld hoe de laadtijd is op de verschillende devices, mobiel, tablet en desktop. Tevens geven een meerdere testen een beter beeld. Eén meting snel of traag, kan een incident zijn. Het kan namelijk zo zijn dat je even een slechte server response of een lagere internet snelheid hebt.
De verschillende aspecten van laadsnelheid.
Belangrijk is ook om even onderscheid te maken. Er zijn verschillende fasen in laadsnelheid.
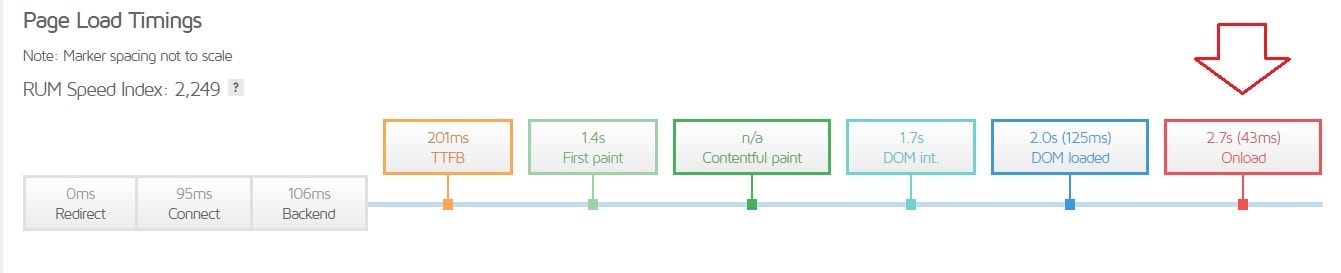
> Time to first byte (TTFB): dit is de tijd die het kost om de eerste byte aan informatie binnen te krijgen. De TTFB-waarde geeft de snelheid van het netwerk, de server én de site weer. De time to first byte is deels afhankelijk van de locatie van waaruit je de gegevens opvraagt. Meer over TTFB kun hier lezen.
> Start render: dit is de tijd die het kost voordat een bezoeker de eerste informatie op het scherm ziet staan.
> De totale laadtijd: Dit is wanneer alle elementen van een pagina (images, CSS, Video’s en JavaScript) ingeladen zijn.

Om het niet al te ingewikkeld te maken gebruiken we in de metingen die hier genoemd worden alleen de totale laadtijd als meet resultaat.
Laadsnelheid voor optimalisatie
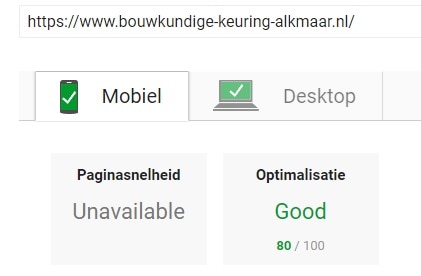
De website PremiumKeur Alkmaar die ik heb doormeten is was al eerder geoptimaliseerd en heeft en geeft een keurige 80 / 92 waarde op de Google pagespeed ranking.

Dit betekent dat je volgens Google een goede en snelle website hebt maar dat is niet helemaal waar. Het betekent meer dat je volgens de Google normen de basics goed voor elkaar hebt maar het zegt weinig over de laadsnelheid van je site.
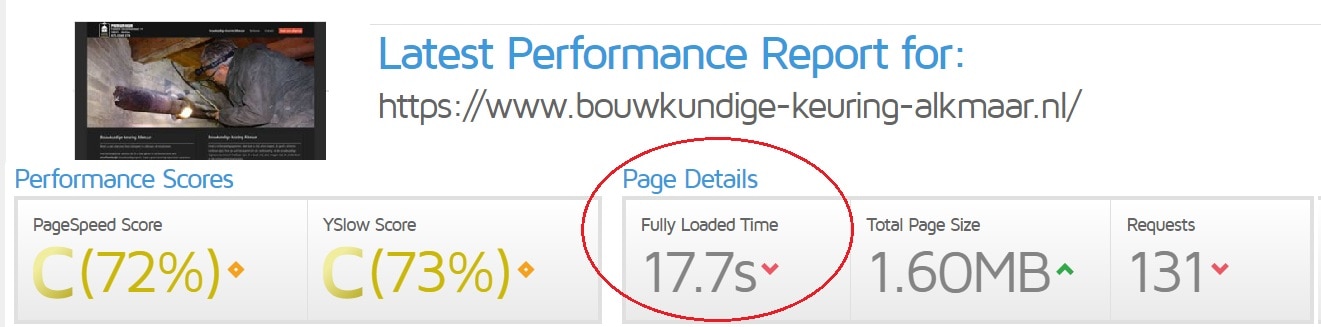
Als we deze website met meerdere tools gaan meten krijgen we andere waarden te zien. De meet tool die ik veel gebruik is bijvoorbeeld GT Matrix. Hiermee kan je goed de laadtijden en oorzaken uitlezen.

Nu zie je wat de echte laadtijd is , namelijk 17,7 seconden. Dit is de tijd die nodig is om de gehele pagina te laden.
Oorzaak
Het probleem zijn de 8 video’s die in de loop van de tijd geplaatst zijn. Die maken de pagina zwaarder en geven een aanzienlijke toename van de laadtijd.
Oplossing
Wat ik gedaan heb is een script geschreven dat niet de video’s laadt maar een afbeelding van de video. Een afbeelding of ook wel tumbnail genoemd heeft slechts een fractie van de grootte van een video.
Het script zorgt ervoor dat niet de video wordt ingeladen maar een tumbnail van de video.
De video speelt nu pas af wanneer de gebruiker op de tumbnail drukt.
Laadsnelheid na de optimalisatie
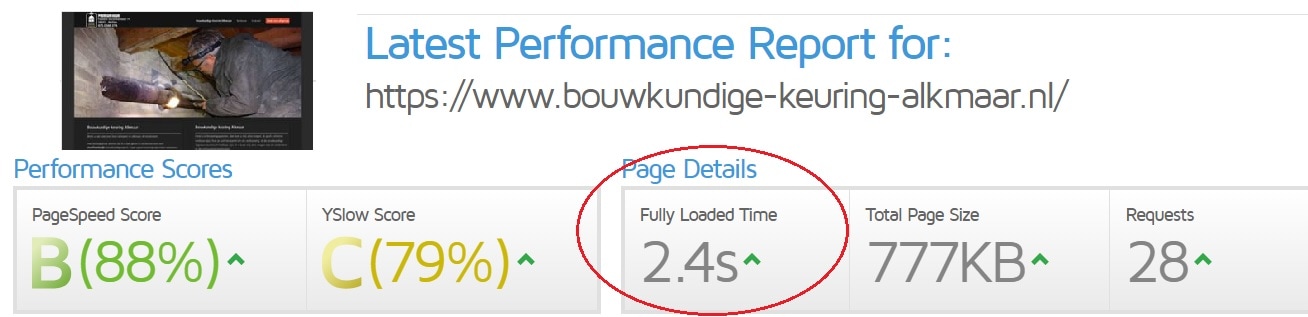
Wat is nu de laadsnelheid na deze optimalisatie? Na de implementatie van het script gaan we opnieuw testen.
Zoals je ziet is de snelheid spectaculair verbeterd. Nu zien we een laadtijd van 2.4 seconden

Dit is verbetering van 637% ! Ook kun je zien dat de pagina grootte (page size) en de request sterk zijn gereduceerd.
Laadsnelheid van uw website is?
Bent u benieuwd of uw website een goede laadsnelheid heeft? Mail uw website gegevens naar [email protected] en ik laat uw de mogelijkheden tot verbetering zien.
Wil je weten wat Impress voor jouw website kan betekenen?
Bel of mail mij voor een vrijblijvend gesprek.

