Webdesigners hebben de opdracht om onderscheidend te zijn in ontwerp en dit te combineren met optimaal gebruikersgemak. Zonder goede vormgeving zal zelfs de beste content een stuk minder aantrekkelijk worden. Daarom is het goed om op de hoogte te zijn van de nieuwste trends op het gebied van webdesign.Welke trends zijn er in opkomst en wat gaan we in 2018 meer zien? Impress zet de 6 belangrijkste webdesign trends voor je op een rij.
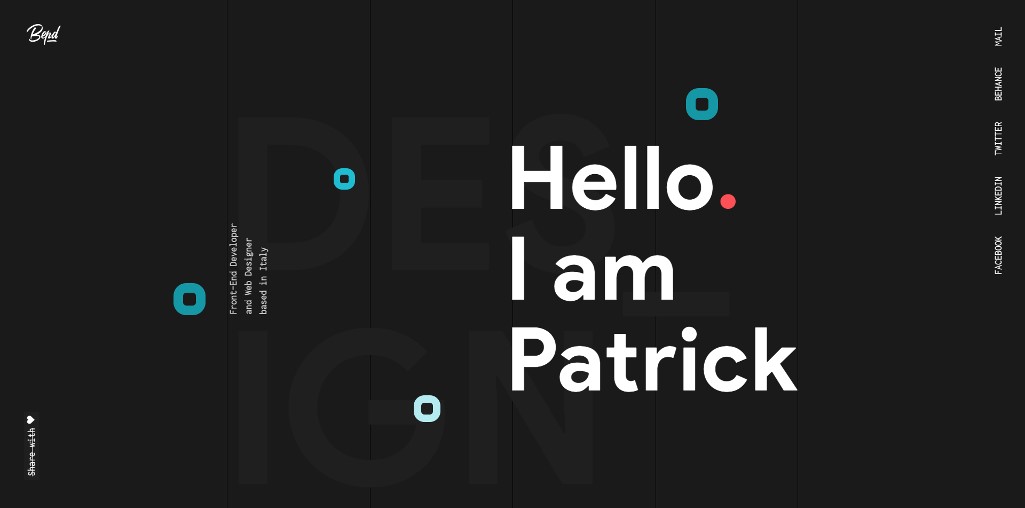
1. Uitgesproken typografie#
Big, Bold, cutouts, en het gebruik van meer verschillende fonts.
Typografie zal meer gebruikt gaan worden als ‘design-element’. Het vervangen van afbeeldingen door tekst wordt steeds meer toegepast.
Een gewaagd of uitgesproken font geeft een merk persoonlijkheid en zorgt voor de juiste sfeer. Meer dan ooit zullen merken en ontwerpers de grenzen opzoeken van de typografische mogelijkheden om websites nog aantrekkelijker te maken
Voor mobiele schermen heeft dit ook een meerwaarde, want minder afbeeldingen betekent een (nóg) snellere website!


2. Minimalisme
Een minimale vormgeving is een bestaande trend, die we in 2018 nog sterker en vaker terug gaan zien. De tijd van ‘flashy’ webdesigns vol met versieringen en overvolle websites is voorbij. Dat leidt ten slotte alleen maar af.
Door teksten en elementen met veel ruimte (ook wel negatieve space genoemd) te gebruiken wordt de centrale boodschap beter benadrukt.

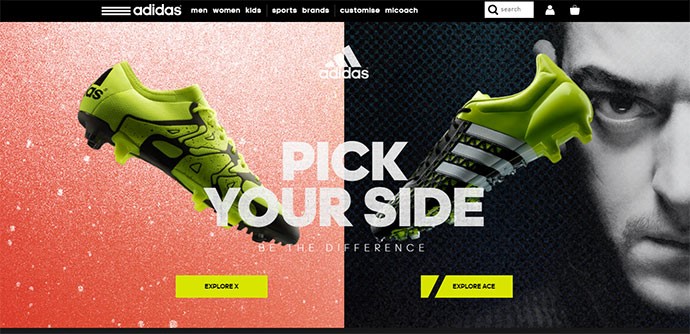
3 . Splitscreen
Nog een mooie webdesign trend als je het ons vraagt: “splitscreen” websites. Deze websites zijn zo opgebouwd dat er 50/50 van het scherm gebruik wordt gemaakt. Het linkergedeelte van het scherm contrasteert dus duidelijk van het rechter gedeelte van het scherm. Heel geschikt om bezoekersstromen te leiden en onderscheid te maken in je doelgroepen. Splitscreen kan ook goed gebruikt worden bij landingspagina’s.

4. Mobiel webdesign first / Mobiel eerst
Steeds vaker browsen we op onze telefoon in plaats van een computer of laptop. Dat is geen nieuwe trend, maar we gaan nu wel merken dat er een kantelpunt is bereikt. Gezien het aandeel internetgebruikers op mobiel is het steeds logischer om dit kleine scherm als uitgangspunt te gaan nemen bij een nieuw ontwerp. En je dus niet langer als eerste te baseren op een desktopversie.

alautoverhuur.nl
5. Cinemagraphs en de opkomst van GIF afbeelding
Cinemagraphs bevinden zich precies tussen foto’s en video’s in. Niet zo zwaar en traag als video, maar wel opvallend en dynamisch. Het geeft niet alleen een heel cool effect, maar het is een mooie tool om een sfeer te creëren of een bepaald aspect op je website te accentueren. Zo hou je langer de aandacht van je bezoeker vast.

Subtiele bewegingen zijn al genoeg om de aandacht te trekken

GIF
De gif is weer terug. Animated GIF afbeeldingen (oftewel Graphic Interchange Format) heeft misschien een wat ouderwets imago maar wordt bij websites steeds vaker gebruikt.
Met een gif afbeelding kan bijvoorbeeld een proces of actie duidelijk worden uitgelegd.

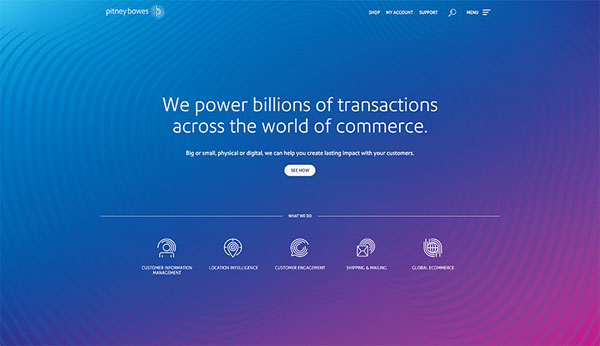
6. Kleur Verlopen (Gradients)
Overal zijn gradiënten te vinden. Met gradients kun je goed een stijlvol effect meegeven aan een element. De typografische trends in 2018 leunen zwaar op het feit dat de letters zelf het verloop hebben in plaats van de achtergrond. Gradients worden ook steeds meer toegepast in achtergronden, al dan niet in combinatie met een afbeelding. Door het driedimensionaal effect krijg je meer diepte in de site. Hoe dan ook, verwacht in 2018 veel kleur.


Wil je weten wat Impress voor jouw website kan betekenen?
Bel of mail mij voor een vrijblijvend gesprek.