5 Webdesign trends voor 2022.
In de voorgaande jaren zagen we vooral veel trends voorbij komen gericht op de lay-out van de website. Dit jaar verwacht ik dat de focus meer richting de content verplaatst gaat worden. De meest innovatieve webdesign trends heb ik voor je op een rij gezet. Maak je webssite beter en leuker!
1- Line Art-achtergronden
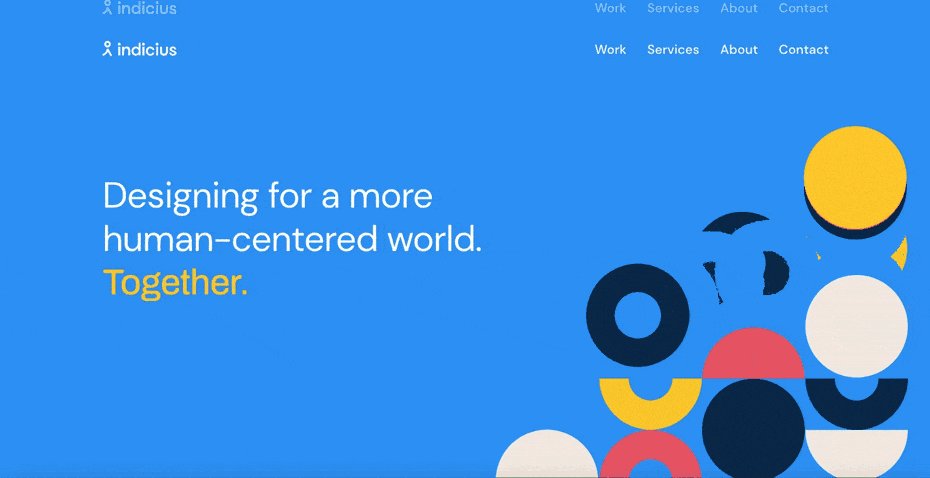
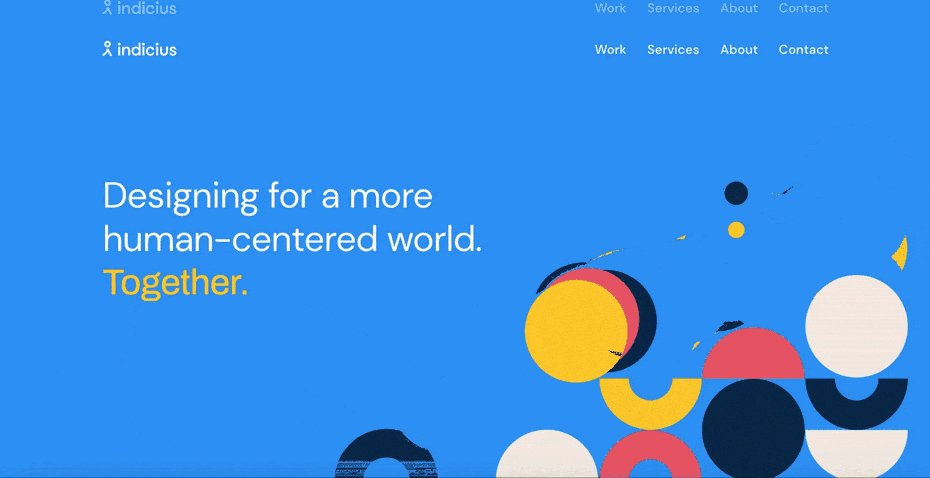
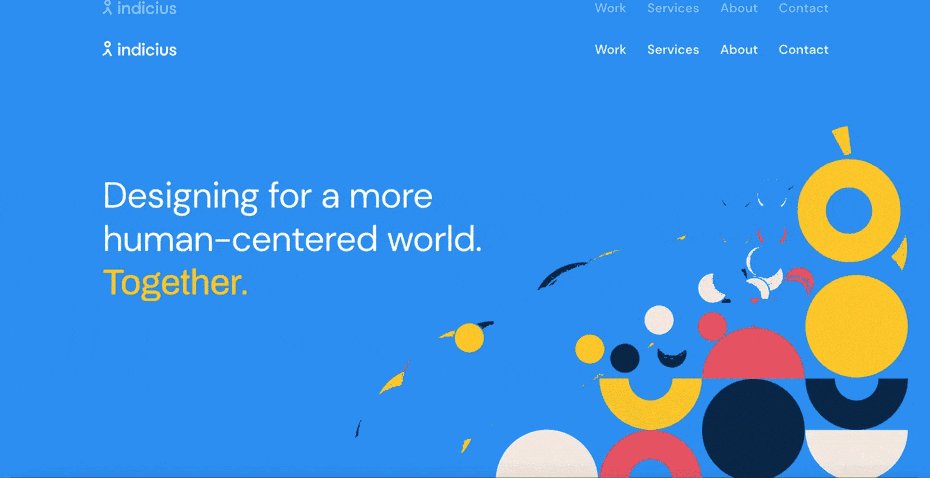
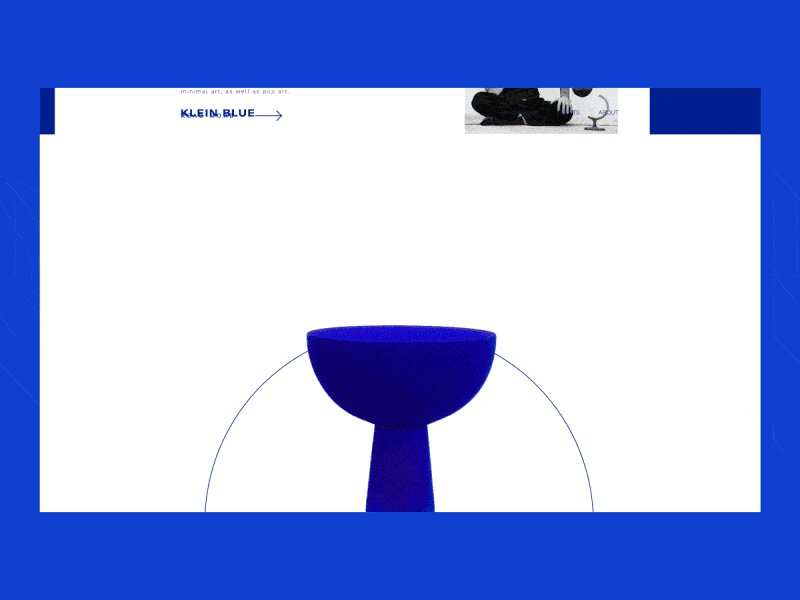
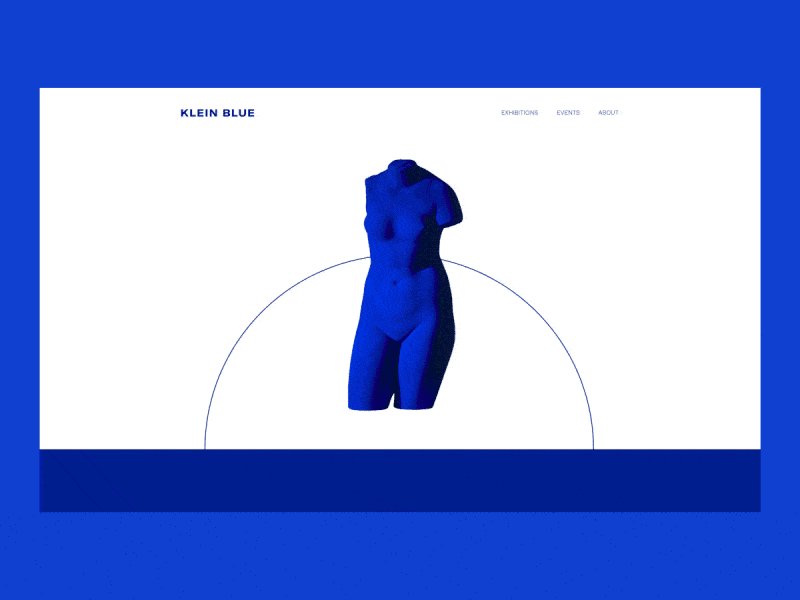
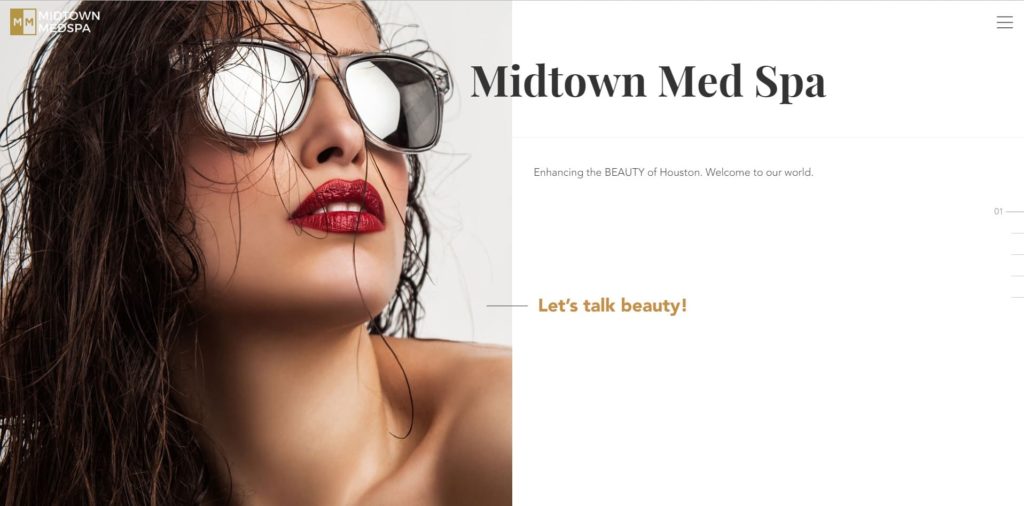
Webdesigners experimenteren al jaren met verschillende achtergrondtrends voor websites. Dramatische of juist subtiel kleur gebruik, kleurverlopen/gradiënten en natuurlijk videos’ worden veel gebruikt. In 2022 verwacht ik veel van Line art. Dit is op slimme of subtiele wijze lijnen verwerken in de achtergrond van je design. Je kan hier hier denken aan cirkels zoals hieronder in afebeelding getoond wordt maar het kan ook als navigatie gebruikt worden zoals in het voorbeeld van crusta.fr. Dit voorbeeld kun je vinden onder punt 5.
Line-art kan worden gebruikt om visuele interesse te creëren, maar ook om bezoekers nuttige begeleiding te bieden. Ideaal om in je content sturing en focus aan te brengen.

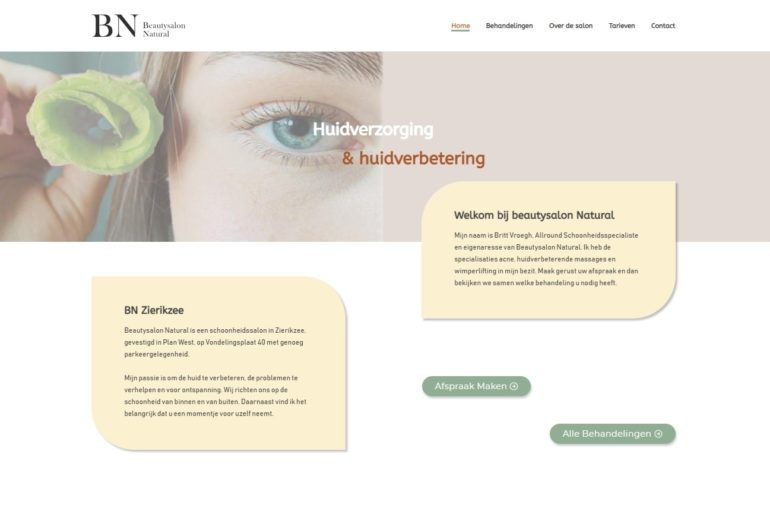
De cirkels in de twee hoeken trekken op hun eigen manier de aandacht. Van nog groter belang is hoe de vormen naar binnen buigen. Daarbij leggen ze meer nadruk op het boekingsformulier in het centrum.
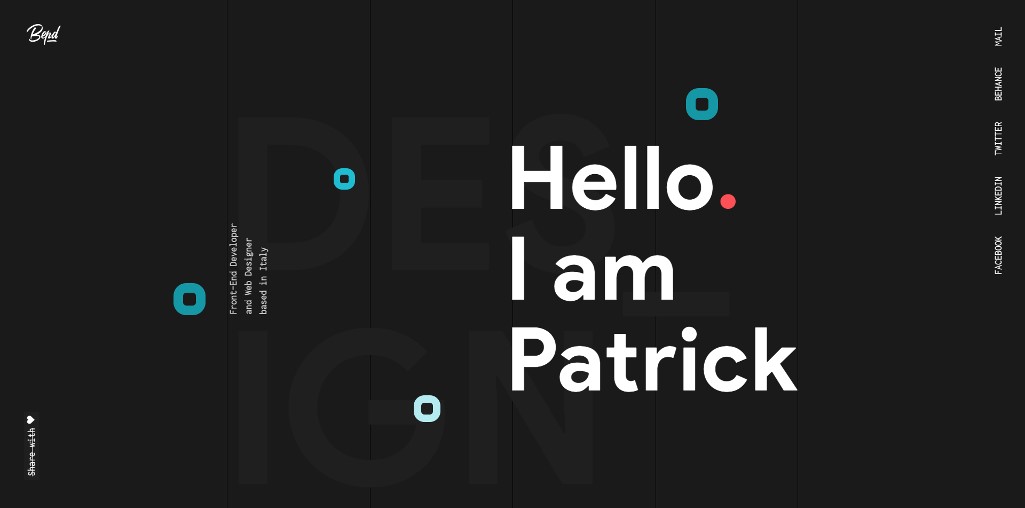
2 – Interactieve muis aanwijzers
Waarom zou je een saaie standaard cursor gebruiken, als je deze kan aanpassen tot een gave eyecatcher! Door je cursor te laten veranderen, grijp je de aandacht van je bezoekers. Door dit speelse effect vergroot je de kans dat bezoekers langer op je website ronddwalen.
Wat ik vooral goed vind aan deze trend is dat het de user experience en usability ten goede komt. De bezoeker krijgt direct feedback vanuit de website.
Hier een voobeeld van Jadesheng studio
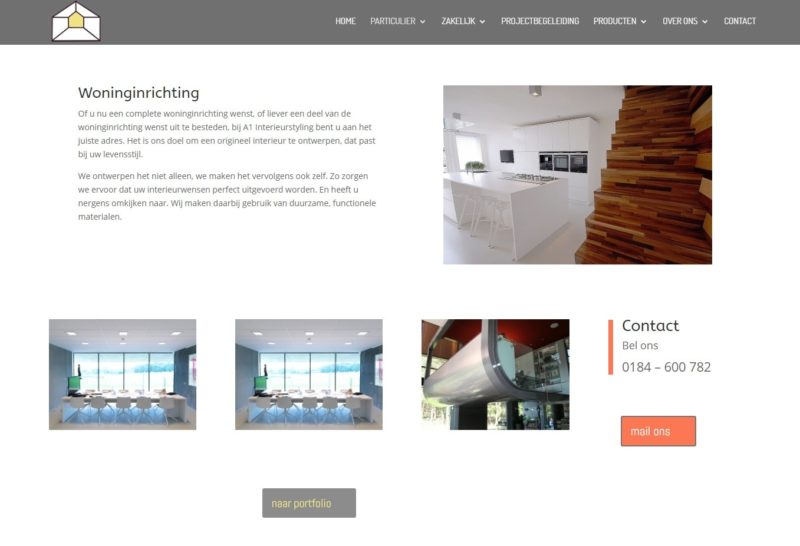
Hieronder een voorbeeld van lironmoran-interiors
Deze site gebruikt het met nog een extra element. Je krijgt niet alleen feedback door de grootte verandering maar ook door de tekst die in de muisaanwijzer cirkel te zien is. Heel cool gedaan.Videospeler
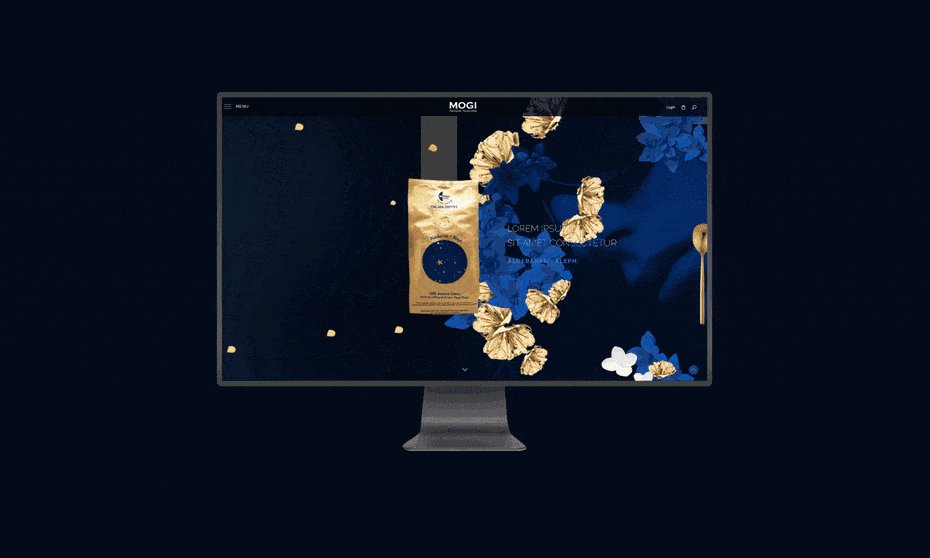
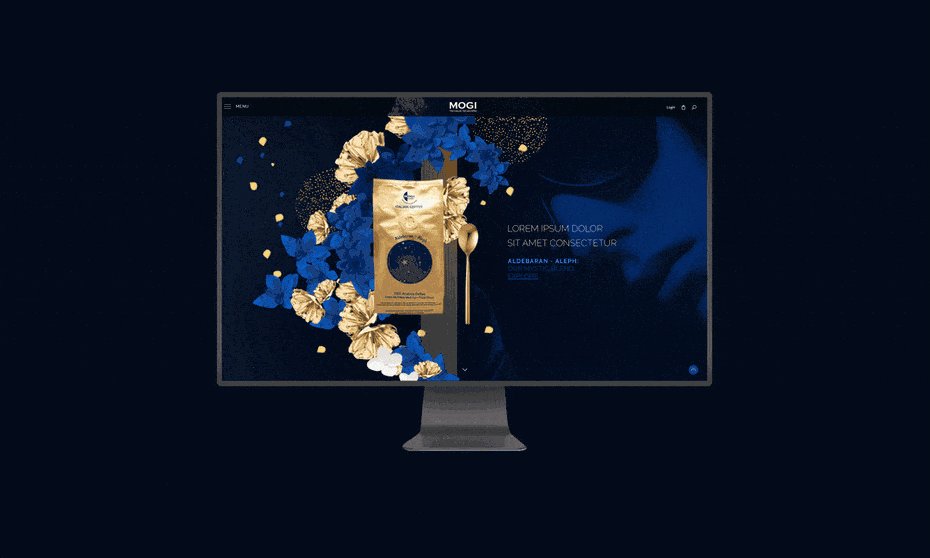
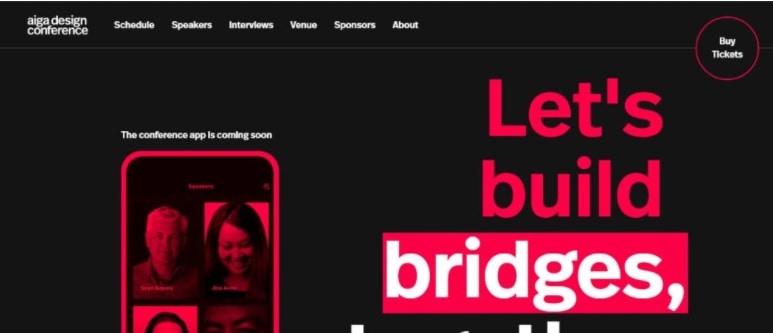
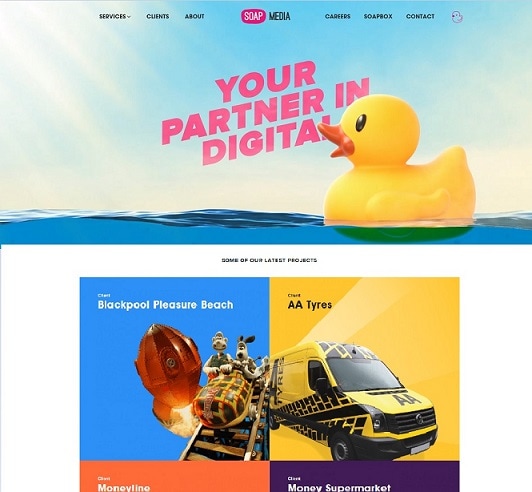
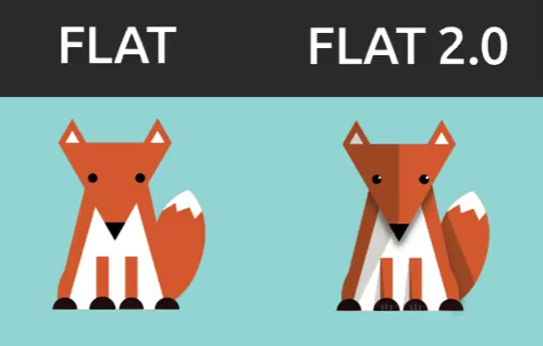
3 – Exclusieve illustraties
Afgelopen jaren zagen we de opmars van illustraties en animaties in de lay-outs van websites, met name om onderscheidend te kunnen zijn. Bijzonder illustraties zijn een goede manier om je te onderscheiden met unieke content.
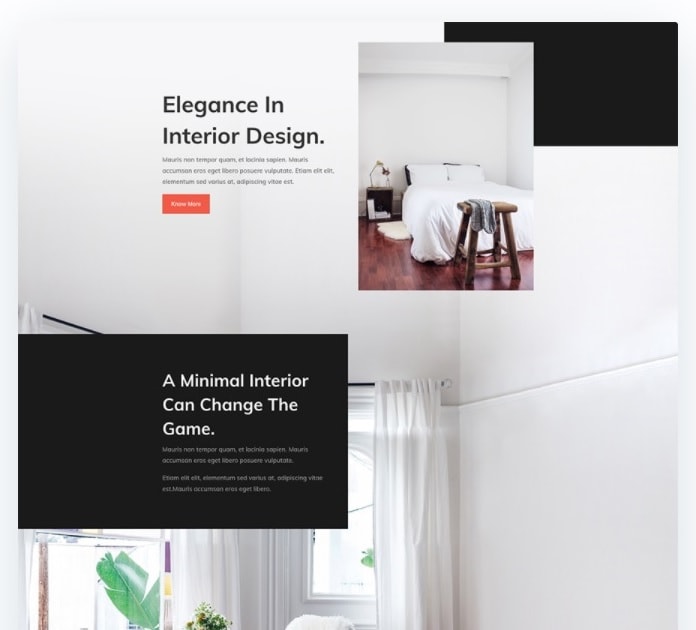
4 -Organische vormen
Organische of vloeiende vormen zijn alles zonder rechte lijnen. Denk aan de vormen die in de natuur voorkomen, zoals heuvels, de randen van een meer of rivier, en hoe ze asymmetrisch en kronkelig zijn.
Vloeiende vormen zijn een geweldige manier om delen van een website op te splitsen zonder harde lijnen of hoeken. Ze zijn ook geweldig om op de achtergrond te gebruiken en geven balans en identiteit aan je site.
5 – Animatie en 3D movement
Van alle trends verwacht ik hier wel het meeste van. Van micro-interacties tot deeltjesachtergronden, we zijn jaar na jaar getuige geweest van de stijgende populariteit van animatietrends. Door nieuwe technieken zijn er weer meer mogelijkheden gekomen. Voor het jaar 2022 worden web animaties steeds geavanceerder en steeds creativer. Door de scheiding van pagina-elementen in voorgrond en achtergrond extremen, het creëren van een indrukwekkende parallax effecten.
Hieronder gebruikt crusta.fr video animatie als effect en heeft letterlijk een rode lijn als rode draad door de site lopen. Ook deze is geanimeerd. De onderliggende content elementen komen mooi elegant tevoorschijn wanneer je naar beneden scrollt.

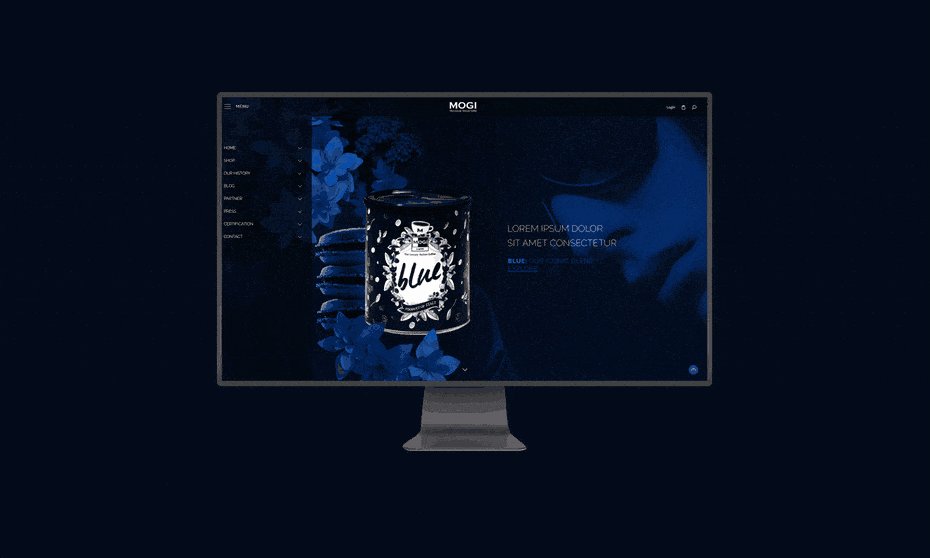
https://monopo.london
Monopo gebruikt een mix van trends. De gradient achtergrond, grote fonts en muis-aanwijzer effect als binnenkomer en als je scrolt komen de elementen met veel beweging over je scherm. Voor de contact pagina wordt weer een zwart-wit layout gebruikt.
Als laatste wil ik nog webshop https://seed.com/ laten zien.
Mooie sectie overgangen als je naar beneden scrolt. Mooie fotografie. Alles helemaal in de ‘green environment look’. Heel elegant gedaan.
Vertical movement up, opactiy-changes, zoom in – out transities. Allemaal toffe technieken om je website beter te laten opvallen tussen de concurrenten.
Jezelf onderscheiden, meer betrokkenheid creeren en uiteindelijk meer conversies.
Samengevat kun je zeggen dat met de nieuwe webdesign trends van 2022 er meer mogelijkheden zijn, vooral om meer de focus op de content te verkrijgen. Met een goed plan zal dit leiden tot meer betrokkenheid en conversies. Al zin om de nieuwe trends in je eigen website (shop) terug te zien?
Wil je weten wat Impress voor jouw website kan betekenen?
Bel of mail mij voor een vrijblijvend gesprek.